
This lesson shows the student how to use basic tags in HTML (the standard markup language for Web page creation) such as headings and paragraphs. This lesson also covers text formatting (e.g. bold, italic, superscript, strikethrough, etc.) and title attributes. Moreover, the next page gives an overview of the history of HTML while teaching tags for unordered lists, tables, ordered lists, checkboxes, input fields, radio buttons, and select tags.

In this lesson, students learn how to embed images and links into a webpage, and the different attributes used to make the images and links look elegant. Students also learn about the important concepts of block and inline elements, as well as the special "div" block element and "span" inline element. In addition, the lesson covers the style attribute to add inline style to an element, and lastly, semantic HTML elements to add organized structure to a website.

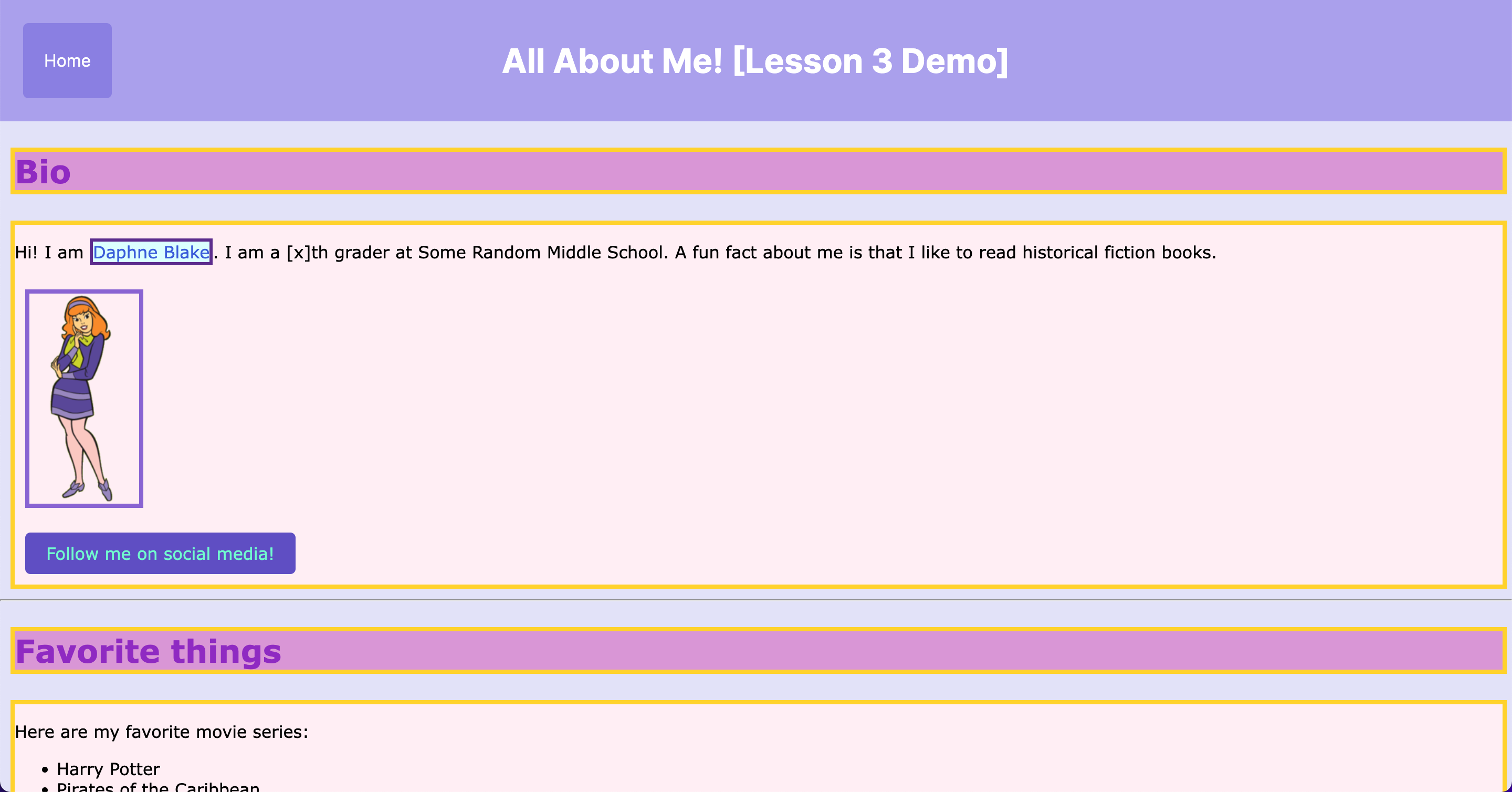
This lesson gives students an introduction to CSS, the stylesheet language that goes hand-in-hand with HTML to describe how HTML elements are to be displayed. CSS can be written in three formats: inline, internal, and external. This lesson covers simple CSS syntax, how to use the id and class attributes in HTML and CSS, and common CSS properties to modify HTML elements.

In this lesson, students learn different ways to position and lay out elements in CSS. One such way is the fundamental "box model" concept, which shows how HTML elements are modeled in browser, and the dimensions of those elements come from CSS. Also covered is the position property in CSS, the Flexbox layout and properties for an elegant appearance, and media queries so the content can be adjusted for differently sized screens.

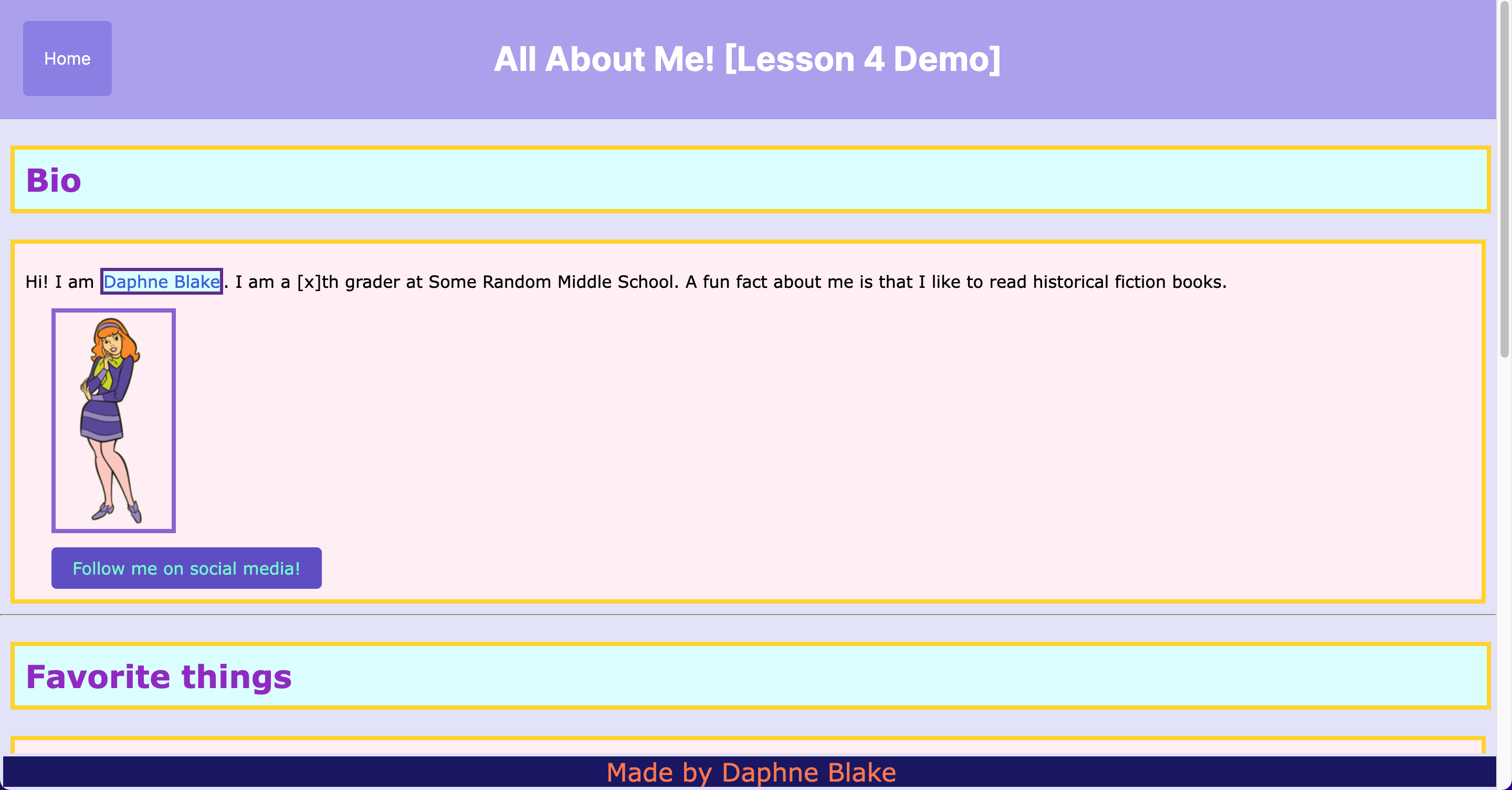
Students learn about advanced CSS techniques in this lesson. It covers pseudo-classes, which specify a special state of an element; pseudo-elements, which style specified parts of an element; and other features to spice up a website, including transitions, transformations, and animations -- all in CSS.

In this lesson, students step into the world of making one's own web development project. The first section of the lesson is spent reviewing and highlighting the important concepts taught that are necessary to create an original project. Additionally, best practices, tips, and basic principles for web development are covered, and a capstone project is introduced.